
現在、スマートフォンが普及し、多くの人々が日常的にモバイルデバイスを使用しています。特にインターネット利用においては、スマートフォンやタブレットの使用率がデスクトップを上回る場面も多く見られます。そのため、Webサイトのモバイル対応はもはや選択肢ではなく、必須条件です。本記事では、モバイル対応の重要性について具体的なデータや理由を交えながら解説し、中小企業が取り組むべきポイントについても考察します。
INDEX
スマートフォン利用者の増加
スマートフォンが私たちの日常生活に深く浸透している現代、Webサイト運営者にとっては、ユーザーがどのデバイスからアクセスしているのかを意識することが非常に重要です。特にスマートフォンを利用する層が増え続けている中で、モバイル対応を怠ることは、顧客のニーズを見逃す結果につながりかねません。
モバイル利用の現状

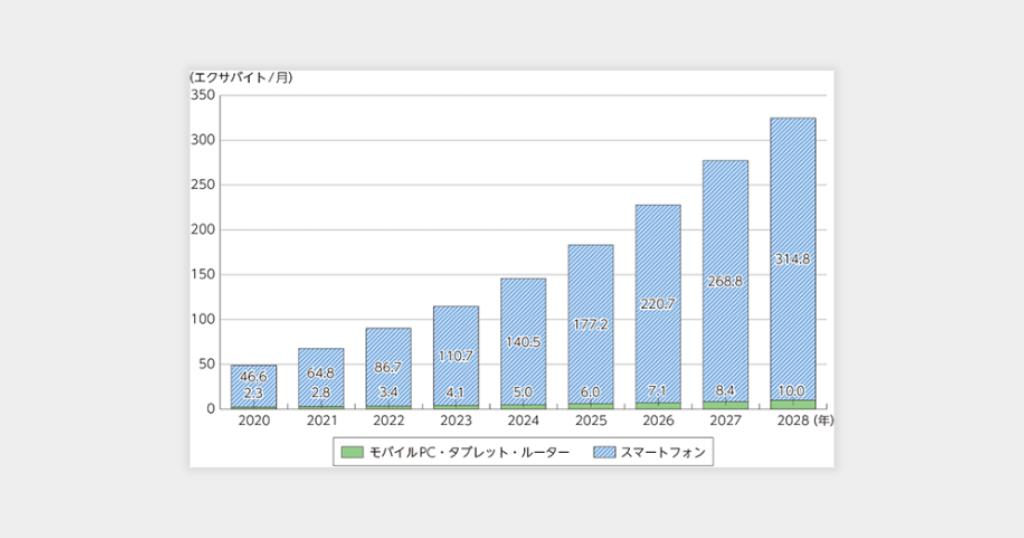
総務省のデータによると、日本ではスマートフォンの普及率が90%を超えています。また、多くの人が日常的にスマートフォンを使って情報収集、商品購入、SNS利用を行っています。さらに、Googleの調査では、インターネット検索の70%以上がモバイルデバイスから行われていることが分かっています。
このような背景から、ユーザーが快適に閲覧できるモバイルフレンドリーなWebサイトを構築することは、企業にとって競争力を高める鍵となります。
モバイル対応しない場合のリスク
モバイル対応が進む中で、それに取り組まないWebサイトは、ユーザーの期待を満たせない可能性が高くなります。特にモバイルデバイスでの閲覧が主流となった現在では、対応の有無がビジネスの成果に直接影響を及ぼすことも珍しくありません。その結果として、どのようなリスクが考えられるのでしょうか?
ユーザー離脱の増加
モバイル対応がされていないWebサイトは、画面が見づらい、操作しづらいといった問題が生じます。その結果、訪問者がすぐにサイトを離れてしまう「直帰率」が高くなり、ビジネスチャンスを逃す可能性が増えます。
SEO(検索エンジン最適化)への悪影響
Googleは、2018年に「モバイルファーストインデックス」を導入しました。これにより、Webサイトの評価基準として、モバイル版のパフォーマンスが優先的に考慮されるようになりました。モバイル対応していないサイトは、検索順位が低下し、潜在的な顧客に見つけてもらえなくなるリスクがあります。
信用の低下
ユーザーは、見づらく操作性の悪いWebサイトを「時代遅れ」と感じ、企業やブランド全体の信用性に疑問を持つことがあります。これにより、潜在顧客の信頼を損ね、競合他社に取られてしまう可能性が高まります。
モバイル対応の具体的なメリット

モバイル対応は、単に見た目を整えるだけではなく、ユーザーとの接点を強化し、Webサイトを訪れる人々にとって快適な体験を提供することを目的としています。では、具体的にどのようなメリットがあるのでしょうか?ここからは、モバイル対応がもたらす実際の利点について詳しく見ていきます。
ユーザー体験(UX)の向上
モバイル対応を行うことで、スマートフォンやタブレットの画面サイズに合わせたレイアウトが提供され、ユーザーが快適にサイトを閲覧できるようになります。操作性が向上することで、直帰率が低下し、コンバージョン率の向上が期待できます。
ビジネスの拡大
モバイル対応されたWebサイトは、より多くのユーザーにリーチするためのツールとなります。たとえば、店舗ビジネスの場合、スマートフォンからアクセスするユーザーが地図情報や営業時間をすぐに確認できるようになると、来店の機会が増加します。
SEOパフォーマンスの向上
モバイルフレンドリーなWebサイトは、Googleの評価が高くなり、検索順位が向上する可能性があります。特に地元検索(ローカルSEO)では、モバイルデバイスからのアクセスが主流となっているため、対応していることが競争力につながります。
モバイル対応を成功させるポイント
モバイル対応を実現するためには、単にサイトを縮小表示するだけでは十分ではありません。ユーザーがどのデバイスでも快適に操作できるように、設計段階から工夫を凝らす必要があります。ここでは、モバイル対応を成功させるための具体的なポイントを見ていきましょう。
レスポンシブデザインの採用
レスポンシブデザインとは、1つのHTMLコードでデスクトップ、タブレット、スマートフォンに対応する方法です。画面サイズに応じて自動的にレイアウトが変わるため、どのデバイスでも一貫したデザインを提供できます。
ページの読み込み速度を最適化
モバイルユーザーは、ページの読み込み速度に非常に敏感です。Googleの調査によると、読み込みが3秒以上かかると、53%のユーザーが離脱すると言われています。画像の圧縮やキャッシュの活用、サーバーの最適化を行い、速度を改善することが重要です。
タッチ操作の最適化
モバイルデバイスでは、タッチ操作が主流です。ボタンやリンクを適切なサイズに設定し、指で簡単に操作できるようにします。また、クリック可能な要素同士が近すぎないように注意します。
弊社では貴社のニーズに合わせた最適な対応方法を提案いたします。 お気軽にご相談ください!
(お問い合わせはこちら)
中小企業がモバイル対応を始めるためのステップ

中小企業がモバイル対応を進める際には、まず何から手を付けるべきかが重要なポイントとなります。現状の課題を正しく把握し、適切な対応を段階的に進めることで、無理なく効果的な改善を行うことができます。ここでは、具体的なステップを順を追って解説します。
- 現状の分析 Googleが提供する「Google PageSpeed Insights」を使用して、自社サイトがモバイル対応しているか確認します。
Google PageSpeed Insights:ウェブサイトの表示速度とモバイル対応性をスコア形式で提供するツール。URLを入力するだけで詳細なレポートが得られ、改善のアドバイスも確認できる。 - 改善プランの作成 優先的に改善すべきポイントを特定します。たとえば、ナビゲーションの簡略化や画像サイズの最適化です。
- 専門家への相談 自社で対応が難しい場合、Web制作会社やフリーランスに依頼することも検討しましょう。
- ユーザーからのフィードバック収集 実際にユーザーにサイトを使ってもらい、操作性やデザインについて意見をもらうことで、さらに使いやすいサイトへと改善できます。
弊社では150を超えるモバイル対応の実績がございます。 お気軽にご相談ください!
(お問い合わせはこちら)
お悩みの場合は、ぜひ弊社までご相談ください
モバイル対応は、現代のWebサイト運営において不可欠な要素です。特にスマートフォンが主流となっている中で、対応が遅れるとユーザーの離脱や検索順位の低下など、多くのリスクを抱えることになります。しかし、モバイルフレンドリーなWebサイトを構築することで、ユーザー体験が向上し、ビジネスチャンスを大きく広げることができます。
もしモバイル対応に不安がある場合や、どこから手をつけていいか分からない場合は、ぜひ弊社までご相談ください。中小企業こそ、この変化に対応することで競争力を高めるチャンスを活かせます。適切なステップを踏みながら、一緒にモバイル対応を進めていく方法を考えていきましょう。
Webサイトの問題を解決します
お使いのWebサイトで不具合や使いづらさを感じていませんか?
デザインの微調整や、新機能の追加、パフォーマンス改善まで、幅広く対応いたします。
今すぐご相談ください!




